前言:使用为知发布WordPress文章默认没有将图片链接到原图,也就无法使用暗箱特效来点击图片后放大,而有时候图片长度太长或者宽度太宽,为了文章整体布局美观需要缩小图片显示,浏览者根据自己的需求来点击相应图片放大浏览。
1、主题header.php中插入js代码实现:图片自动添加链接到原图
添加下面的js代码到主题的header.php文件中,将其放置在/head结束前或者紧跟body后都可以生效,该脚本会检查当前页的图片是否包含了链接,如果没有,会自动为图片添加链接到原图。
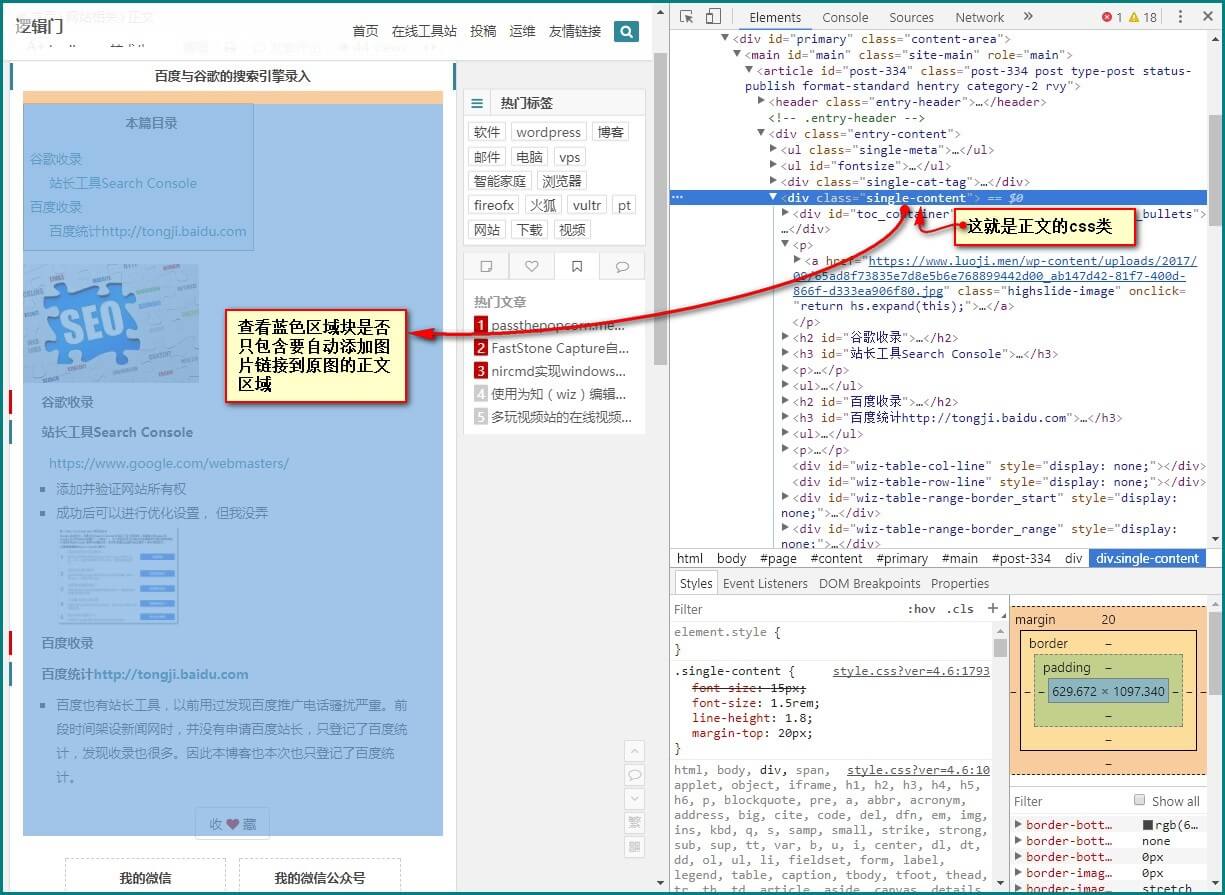
注意修改.single-content 为你主题正文的css类
<?php //为WordPress文章图片自动添加链接到原图 ?>
<script type="text/javascript">
$(function() {
$('.single-content img').each(function(i){
if (! this.parentNode.href) {
$(this).wrap("<a href='"+this.src+"' class='highslide-image' onclick='return hs.expand(this);'></a>");
}
});
});
</script> 如果你的主题未加载jquery.js库文件,代码可能无效,可以将这句代码加到上面(通常不需要):
<script src="http://lib.sinaapp.com/js/jquery/1.7.2/jquery.min.js"></script>在chrome浏览器中打开一片文章右键“检查”调出检查工具,寻找对应区块的类名

3、图片暗箱Lightbox
WordPress已经自带图片暗箱Lightbox特效,但有些主题也有自己的图片暗箱特效,有些是需要特定修改,比如知更鸟主题需要指定使用class='fancybox'才可生效。
缺点:知更鸟主题自带的暗箱功能没有关联效果,不能前一张长、后一张。
<?php //为WordPress文章图片自动添加链接到原图 ?>
<script type="text/javascript">
$(function() {
$('.single-content img').each(function(i){
if (! this.parentNode.href) {
$(this).wrap("<a href='"+this.src+"' class='fancybox' onclick='return hs.expand(this);'></a>");
}
});
});
</script>