参考:
插件:Stop Generating Unnecessary Thumbnails | wordpress.org/plugins/image-sizes/
插件:Code Snippets | wordpress.org/plugins/code-snippets/
步骤:
使用/image-sizes/插件可以禁止系统和原始主题自动生成缩略图,但国内多功能主题缩略图名称通常是自定义的名称,因此不能被这款插件完全禁止。
1、安装使用/image-sizes/插件禁用全部缩略图
2、博文发布一张大尺寸图片【可以全屏截图一张】
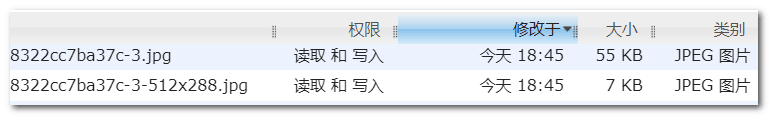
3、检查媒体文件夹,查看尾部带缩略图尺寸信息的文章,如下是512x288:

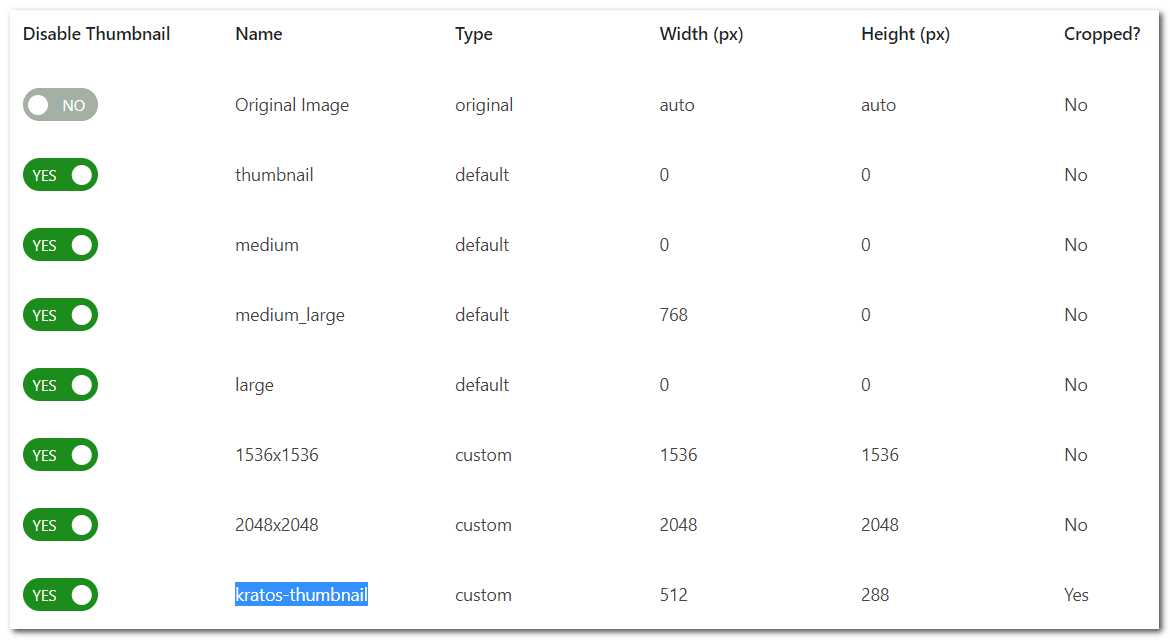
4、使用/image-sizes/插件检查,判断512x288缩略图属于“kratos-thumbnail”生成,说明插件无法禁止这部分缩略图:

5、安装使用/code-snippets/插件给主题的functions.php文件添加以下入代码块,
其中,remove_image_size('kratos-thumbnail'); 意思就是移除名为'kratos-thumbnail'的功能模块:
// 禁用自动生成的图片尺寸
function shapeSpace_disable_image_sizes($sizes) {
unset($sizes['thumbnail']); // disable thumbnail size
unset($sizes['medium']); // disable medium size
unset($sizes['large']); // disable large size
unset($sizes['medium_large']); // disable medium-large size
unset($sizes['1536x1536']); // disable 2x medium-large size
unset($sizes['2048x2048']); // disable 2x large size
return $sizes;
}
add_action('intermediate_image_sizes_advanced', 'shapeSpace_disable_image_sizes');
// 禁用缩放尺寸
add_filter('big_image_size_threshold', '__return_false');
// 禁用其他图片尺寸
function shapeSpace_disable_other_image_sizes() {
remove_image_size('post-thumbnail'); // disable images added via set_post_thumbnail_size()
remove_image_size('another-size'); // disable any other added image sizes
remove_image_size('kratos-thumbnail'); // disable any other added image sizes
}
add_action('init', 'shapeSpace_disable_other_image_sizes');6、再次上传大尺寸图片发布后检查媒体文件夹,只有原始图片不再生成512x288缩略图,禁止成功。
7、使用/image-sizes/插件清理删除所有历史缩略图。
完毕,媒体库干干净净了!